twitterで某人に「書いて」と言われたのもあるのですが(笑)、Web画像を作るのによいソフトをさがしている人、これから画像編集のためのソフトを選ぼうとしている人の参考に、ということで、個人的にFireworksの気に入っている点など一通りまとめてみようと思います。
ベクター画像とビットマップ画像が等しく扱えるので作業がスムーズ
Fireworksは、ベクター画像とビットマップ画像を同時に扱えます。ベクターでちょっとしたアイコンを作るとか、ビットマップ画像を読み込んで編集するとか、すべてが一つのソフトの中で完結できます。IllustratorとPhotoshopを行き来したりするような手間は不要ですし、また複数のソフトを同時起動しなくていいのでマシンにも優しいです。
ビットマップ&ベクター posted by (C)フォト蔵
画像作成からスライス作成、画像名を指定して書き出し、までが一つのソフトで完結できる
Web制作のワークフローでいくと、カンプというかモックアップというか、「サイトのイメージ」を制作してデザインを詰める
↓
クライアントからOKが出たら必要なパーツをスライスして切り出して、HTMLを組み立てていく
みたいな流れが多いかなと思うのですが、この「モックアップ作成」から「スライス切り出し」までがFireworksであれば一つのソフトで完結します。
Photoshop,Illustrator,ImageReadyを組み合わせるフローよりはシンプルでスムーズに作業できるかな、と個人的には思います。

フロー1 posted by (C)フォト蔵

フロー2 posted by (C)フォト蔵

out3 posted by (C)フォト蔵
角丸、矢印などのちょっと複雑なグラフィックが簡単に書ける&書いた後に数値指定などして変更可能
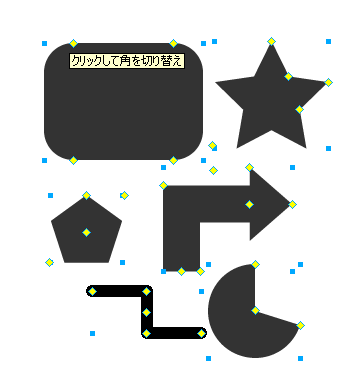
Fireworksには「矢印」「角丸矩形」「星形」「接続線」などのグラフィックが簡単に書ける「オートシェイプ」というツールが備わっています。書けるものもWebサイトでそれなりに使いそうなものが多いですし、Illustratorで書こうとするとそれなりに面倒だったりするので重宝しています。
また、書いたグラフィックは、たとえば角丸の半径などを「書いた後に」自由に変更できます。
Illustratorだと角丸ツールで書いたものは後から角の半径を変えようとしても難しかったりするので、このあたりの使い勝手は非常によいと思います。
この機能が便利なので、ちょっとしたプレゼン向けのグラフィックとか遷移図みたいな資料書くときにも(印刷の前提がなければ、ですが)Fireworksを使ったりします。

オートシェイプ posted by (C)フォト蔵

オートシェイプ2 posted by (C)フォト蔵
9スライス機能が地味に素晴らしい
こちらはFireworksCS3で追加された機能で、会社で使っているFireworks8では使用不能なので機能詳細はAdobeのサイトをご覧ください…。角丸のボックスや装飾つきのボックスなど作るときに、非常に便利です。
ショートカットが直感的でよい
これは非常に個人的な趣味の問題ですが、AdobeのWebサイトなどには出てこない部分なので…。画像を作っているとき、細かいところを詰めたり、細かいアイコンを作ったりするときには全体をズームさせたりズームアウトさせたり、といったことをよくやります。
で、そのショートカットが、
ctrl+1で100%表示
ctrl+2で200%表示
ctrl+4で400%表示
ctrl+8で800%表示
ctrl+5で50%表示
という感じで、非常に直感的なショートカットがデフォルトで設定されています。
その他「拡大縮小ツール(Q)」や「ポイント選択ツール(A)」など、個人的によく使うショートカットがキーボードの左半分にそろっています。
右手はマウスに置いたまま、左手だけでショートカットをガシガシ使いたい自分としては非常にありがたい初期設定になっています。
(※ま、そのあたりは環境設定で自分で設定すればいいといえばいいのですけれども…)
単位が「ピクセル」
Fireworksはあくまで「Webグラフィック作成」に特化しているおかげで、基本単位が「ピクセル」です。「ポイント」だとか「cm」とかいった単位は使われません。移動もすべてピクセル単位で動いてくれるので、ピクセル幅に合わせた配置やスライスがしやすいです。
Illustratorでも基本単位をピクセルに設定できますが、いちいち設定するのも面倒ですし、適当に動かすと12.22pxみたいな半端な数字がでてしまったりして面倒に感じることもあるのでその点FireworksはWeb向けに最適だ、と思います
デフォルトのコピペ位置が「同位置」
これが本当に細かいけど個人的に好きな部分。Illustratorだとなぜか普通にコピペするとずれた位置にペーストされるのですが、Fireworksの場合は基本的に同じ位置にコピーしてくれます。
Webサイト作りだと、同じものを縦や横にいくつか並べるシーンは結構あると思うのですが、同じ位置にコピーしてくれるとあとは矢印キーやマウス+シフトキーで意図した位置に動かせるのでポイントが高いです。
細かいことなんですが日々の生産性に結構貢献しているように思います。
テクスチャやエフェクト付けも簡単にできる
グラフィックにちょっとした質感を与えたい時、簡単にテクスチャづけや、べベル、エンボス、ドロップシャドウといったエフェクトを追加できます。もちろんベクター画像にもビットマップ画像にも等しく効果を与えることができます。ただ、テクスチャを多用すると、「あ、これ、Fireworksで作ったな?」というのがバレバレになるのでご注意を(特に斜線)

エフェクト・テクスチャ posted by (C)フォト蔵
↑同じベクター画像にテクスチャやらエフェクトやら色々追加してみた例。2分くらいで作りました。
わりと安い。
PhotoshopとIllustratorを買う値段を考えたら、Fireworksはかなり安いです。それでこれだけのWebに特化されたグラフィック作成機能が手に入れば結構お得だと思います。ちなみに以前はもっと安かったような気がするんですけどね…画像の書き出しで色々細かい最適化ができる
画像の一部、文字のある部分だけちょっと圧縮率を下げて読みやすさを保ちつつ、ほかのところは圧縮率高めてファイルサイズを下げる、みたいな、画像に合わせた細かい圧縮率の設定ができます。Webコンテンツ作りだと、ファイルサイズなど気にしなくてはならないシーンもありますので、こういった細かい設定ができるのはポイントだと思います。シンボル機能が便利
サイトのイメージを作っていると、画面内の色んなところで使うけど同じ見た目のもの、というのが必ずあります。これを「シンボル」として登録しておくと、たとえばそれらの見た目を一気に変えたいときに、シンボル一つを編集すれば全体に反映されます(説明がわかりにくいですねすみません…)
Illustratorにもバージョン10くらいでついた機能ですが、Fireworksなら「F8」を押せば選択しているグラフィックをすぐにシンボル化できたり、と、格段に活用しやすい気がします。
Flashとの相性がいい
今はCS3世代になって困ることも減ったと思うのですが、以前はIllustratorからFlashに何かを持って行きたいときに、グラデーションがまったくうまく再現できない、Fireworksを経由してやるとうまくいくことがあって助けられたことがあります。もともと双方ともにMacromediaで作られていたものであるだけあって、Flashへの書き出しやコピーアンドペーストなど、Flashとの連携はスムーズにいくことが経験的に多かったです。
一通り思いつくのはこんな感じでしょうか。
ちなみによいところがあれば当然イマイチな点もあって
・文字組みのエンジンが貧弱なため、文字組みがきたない上に調整がちょっと面倒。
・単なる1px幅の直線を引きたいのになぜかアンチエイリアスがかかってぼやけた線になってしまうことがある
・エフェクトの品質がPhotoshopのものよりやや劣る。
・グラフィック品質がIllustratorで書き出した場合より若干劣ることがある気がする。
・ベクター画像いじりに若干クセがあって、細かいベクターイラストを書くときはやっぱりIllustratorのほうが使い勝手がいい。
・素材支給はやはりIllustrator形式,Photoshop形式が多いので、やっぱりPhotoshopやIllustratorは持ってたほうがいい。
とか色々とあるにはあるのですが、Fireworksは、「Webグラフィック制作ツール」として生まれ育ってきたものだけあって、主に印刷用途向けとして生まれ育ってきたIllustratorやPhotoshopなどよりは、”Webグラフィック制作ツールとして”気の利いた機能が多いです。最近、PhotoshopやIllustratorもWebグラフィック制作向けの機能を強化してきていますが、個人的にはやはりまだFireworksの生産性にはかなわない、と思います。
他にも色々機能などありますし、何より文章では伝わりきらないと思うので気になるかたはFireworksの紹介ページや、実際に体験版で試してみてください。
その他「こんなふうに便利に使っている」とか「この機能について書かないのはおかしい」とか、何かありましたらぜひ教えてください!