やっと、デスマーチにもほどがあるfixdapを終了できそうです。ありがとう!
そんなことは、どうでもよく、最近、iPhoneで複数のアイコンを並べることで画像を表示できるアプリをみて、「アプリは大変だけどWebクリップなら簡単だな」とおもって遊んでみました。
やることとしては
- iPhoneの画面に合わせて画像をアイコンサイズに切り分け
- Webクリップとしてそれぞれの画像をhtmlに記述
- iPhoneで1ページ、1ページ頑張って登録(全部で16個)
になります。
iPhoneの画面に合わせて画像をアイコンサイズに切り分け<
まず1個めの画像をアイコンサイズに切り分けですが大体コードとしてはこんな感じで書けます。横幅とかサイズとかは、ドット単位で自分で数えました。
ただ、僕の目がおかしいかもしれないので数ドット単位でずれてるかもしれません。
<?php
class IphoneIcons
{
protected
$maxWidth = 282,
$maxHight = 324,
$iconSize = 57,
$spaceWidth = 18,
$spaceHeight = 32,
$image = null;
public function __construct($filename)
{
$this->image = new Imagick($filename);
}
public function cropEcho($x, $y)
{
$scaleY = ($this->spaceHeight + $this->iconSize) * $y;
$scaleX = ($this->spaceWidth + $this->iconSize) * $x;
$imageWork = $this->image->clone();
$imageWork->cropThumbnailImage($this->maxWidth, $this->maxHight);
$string = (string) $imageWork; //crop前に変換されてくれない問題対応
$imageWork->cropImage($this->iconSize, $this->iconSize, $scaleX, $scaleY);
$imageWork->setImageFormat('png');
header(sprintf('Content-Type:%s', $imageWork->getImageMimeType()));
echo $imageWork;
}
}
//
$icons = new IphoneIcons('machi.gif');
$x = 0; //一番左
$y = 0; //一番上
$icons->cropEcho($x, $y); のアイコンをecho
Webクリップとしてそれぞれの画像をhtmlに記述
Webクリップってなんぞやっていうと、57x57を用意して、iPhone用のタグを書くことによってブックマーク登録時にアイコンがiPhoneに表示される機能です、詳しくは、AppleのSpecifying a Webpage Icon for Web Clipあたりを参考にしてください。<link rel="apple-touch-icon" href="/path/to/apple-touch-icon.gif" /> //影がついて立体的になる <link rel="apple-touch-icon-precomposed" href="/path/to/apple-touch-icon.gif" /> //影がつかない上記のページを4x4=16ページ用意して先ほどの画像を用意したら出来上がりです。
iPhoneで1ページ、1ページ頑張って登録(全部で16個)
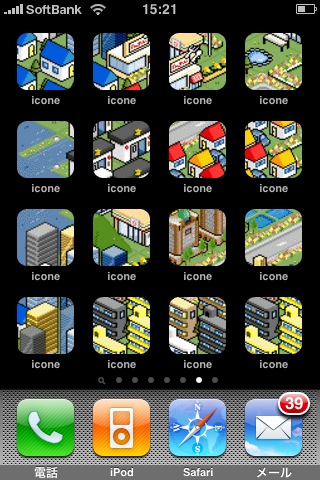
用意したURLにiPhoneで1個1個アクセスして登録をしたら下記のようなiPhoneの出来上がりです。
これで合コンにモテモテになって彼女ができました。
という妄想をして、残念ながらそんなこともなく、今年度も独り身で頑張っていこうと心に強く念じる32歳春でした。
記事の内容については本当です。 ご参考になれば幸いです