以前、「Dojoで簡単にクロスドメインAjaxを実現」というエントリを書きましたが、その後、新機能が追加されたDojo 0.4がリリースされました。0.4になって、JSONPを簡単に扱う方法は、dojo.io.bind() を dojo.io.ScriptSrcTransport.bind() を使うように変更しないと動作しなくなったので注意してください。
追加された機能は次の通りです。
・グラフ描画機能の追加
・各種ウィジェットの追加
・SVG/VMLのベクター描画ライブラリ(GFX)の追加
・FireBugと連携したデバック機能の改善
・名前空間のサポート
・i18nサポート
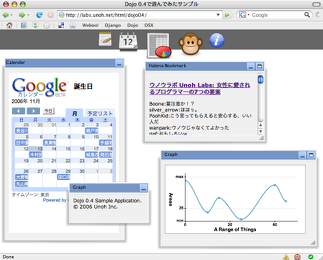
そして、Dojo 0.4を使っていろいろ遊んでみたサンプルがこれです。HTMLとJavaScriptのコードを書いただけで、サーバサイドのプログラムは1行も書いていません。グラフの描画もDojoのChartingライブラリを使って行っています。

Dojoで遊んでみたサンプル
上部のDockみたいな部分を簡単に説明すると、次のような感じです。FisheyeList widgetというのがこれで、基本的にdivタグの属性としてプロパティを書いておくだけです。FisheyeListItemがアイコン一つ一つに対応して、iconsrcで画像ファイル名、onClickでクリックした際の動作を指定します。
<div dojoType="FisheyeList"
itemWidth="50" itemHeight="50"
itemMaxWidth="100" itemMaxHeight="100"
orientation="horizontal"
effectUnits="2"
itemPadding="10"
attachEdge="top"
labelEdge="bottom"
enableCrappySvgSupport="false">
<div dojoType="FisheyeListItem" onClick="load_app('mypane1');"
iconsrc="images/icon_comment.png">
</div>
<div dojoType="FisheyeListItem" onClick="load_app('mypane2');"
iconsrc="images/icon_calendar.png">
</div>
<div dojoType="FisheyeListItem" onClick="load_app('mypane3');"
iconsrc="images/icon_graph.png">
</div>
<div dojoType="FisheyeListItem" onClick="alert('Monkey!');"
iconsrc="images/icon_monkey.png">
</div>
<div dojoType="FisheyeListItem" onClick="load_app('mypane4');"
iconsrc="images/icon_info.png">
</div>
</div>
</div>
少々動作が重いのが難点ですが、これだけ簡単にこのレベルのアプリケーションが書けると夢が広がります。次の開発合宿では、あんなのやこんなのを作ってみたいですね。