次のような形のスタイルを実装しようとしていて、

実例 posted by (C)フォト蔵
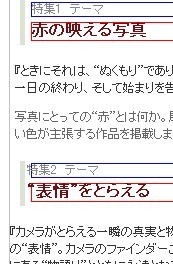
IE5.5や6でこんな状況に出会ったことはありませんか?
(赤と青のボーダーは、elementの境目がわかりやすいように入れてあります)

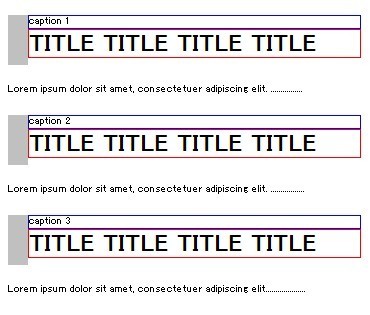
実例バグ posted by (C)フォト蔵
どこがおかしいかお分かりになりますでしょうか。2項目目の赤と青で囲まれたテキストが、左に飛び出ていますね。その下にあるテキストまで、左にずれてます。
これは、多くのデザイナーの悩みの種である、「IE」の代表的なバグのひとつです。
このバグを再現させるのに必要なことはたったこれだけ。
- 「divの中にdiv」など、ブロック要素を2重にする
- 外側のブロック要素に、border-leftとpadding-bottomを定義する
以下のHTML構成を見てください。
<div class="sec">
<p class="caps">caption 1</p>
<h2>TITLE TITLE TITLE TITLE</h2>
</div>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. ................</p>
<div class="sec">
<p class="caps">caption 2</p>
<h2>TITLE TITLE TITLE TITLE</h2>
</div>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. ................. </p>
<div class="sec">
<p class="caps">caption 3</p>
<h2>TITLE TITLE TITLE TITLE</h2>
</div>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit....................</p>
これに、次の次のCSS定義を適用します。
.sec{
padding-bottom: .5em;
border-left: 20px solid silver;
}
h2{ /*見やすさのため。バグには関係ありません */
border: 1px solid red;
margin: 0;
}
.caps{ /*見やすさのため。バグには関係ありません */
border: 1px solid blue;
margin: 0;
}
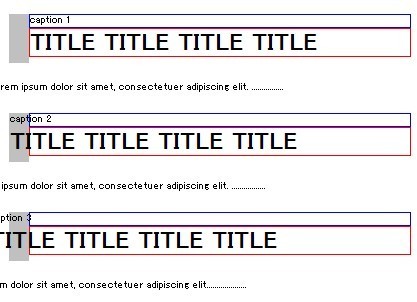
すると、ずれるんですね。しかも、borderの太さの分(ここでは大げさに20px) x 反復回数の分だけどんどんずれて行きます。
値をemにしても、%にしても、pxにしても、関係ないようです。
バグ posted by (C)フォト蔵
.sec{
padding-bottom: .5em;
border: 20px solid silver;
}
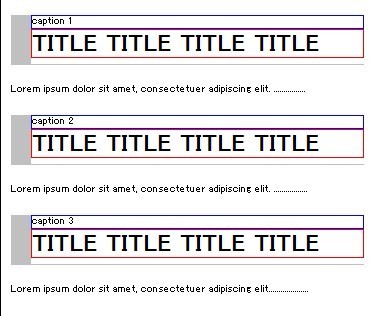
のように、borderで四方を囲んだり、border-topだけ、border-rightだけ、border-bottomだけ指定するには、まったく問題ありません。Firefoxと同じような、予想通りの結果を得ることが出来ます。
4辺にborder posted by (C)フォト蔵
これに対して、
.sec{
padding: .5em;
border-left: 20px solid silver;
}
のように、paddingは、padding-bottomを0以外にすることを意味する指定が入ると、アウトです。さて、どうしたら解決できるでしょうか。以下に考えられる解決策をいくつか挙げておきます。もちろん、他にもあるかもしれません。とっておきの方法がありましたらご一報ください。
(1) border-leftとpadding-bottomというコンビネーションを避ける
触らぬ神にたたりなしです。こそーっと逃げましょう。 たとえば、padding-bottomを0にするのも、正しい逃げの手段です。
border-bottomが0なら大丈夫なので、
.sec{
padding: .5em;
padding-bottom: 0;
border-left: 20px solid silver;
}
これならOK。(2)border-leftだけでなく、border-bottomを与える
.sec{
padding-bottom: .5em;
border-left: 20px solid silver;
border-bottom: 1px solid silver;
}

border-bottomを与えてみる posted by (C)フォト蔵
背景と同一色にすれば、問題は解決です。

border-bottomをbackgroundと同じ色にしてみる posted by (C)フォト蔵
理不尽ですが、不気味ですが、仕方ありません。
(3)Holly Hackする
以下を挿入すれば、回避できます。
/* Hides from IE-mac \*/
* html .sec {height: 1%;}
/* End hide from IE-mac */
どの方法が良いか、ここでは議論は避けますが、あなたの信念にぴったりの方法を選んでください。
それでは、また。