高度なプログラミング話だらけのこのブログには全く馴染まない話題でアレですが、今回は「色」について書いてみようと思います。
Webサイトを作っているとき、ちょっとした書類を作るとき、「どんな色を使おうかなぁ」というのは毎度結構迷うところです。今回はそんなときにもしかしたら少しは役に立つかもしれない、色選びのTipsです。
色の「トーン」を意識してみよう
色の基本、というと大抵どんな本を見ても「色相」「彩度」「明度」という三つのパラメータがまず出てきます。「色相」「彩度」「明度」というのは
色相…その色が「赤」なのか「青」なのか「緑」なのか、その色の「色味」
彩度…色の「あざやかさ」。
明度…色の「明るさ」。黒がもっとも暗く(明度が低く)、白がもっとも明るい(明度が高い)。
なのですが、この三つのパラメータをもとに色を考えていても、いまいち「どの色にしようか」を決める手助けにはなってくれません。
色を選ぶときにはその三つのパラメータよりも「トーン」というものを意識したほうが、見た目や印象のコントロールの役に立ちます。
「トーン」ってなんですか
「トーン」というのは「色調」、つまり色の「印象」をもとにした色の分類で、色に厳しい人々が、いろんな色を、「見た目の印象」に基づいて分類したものです。
「ダークトーン」「ペールトーン」「ビビッドトーン」など基本的とされるトーンには12パターンくらいあって、それぞれに「このトーンならこんな印象」というのがちゃんと紐付けされています。
下記のサイトにその例が非常によくまとまっていましたのでぜひ参考にしてみてください。
(※p、ltなどと書かれた色の輪の部分をクリックするとそれぞれのトーンに含まれる色と印象などの情報が見られます)
http://www.geocities.jp/net_t3/iro-uzu/harmony03_2.html
トーンによって印象をコントロールする
もともと「見た目の印象によって分類されている」、というのもあり、「この印象を出したいならこのトーン」というのがセオリー化されています。
たとえば女性向けのサイトであれば、メインで使う色を「女性的」とされる「ペールトーン」の色の中から色を選んでやると、見た目の印象を「女性的」にしやすくなります。
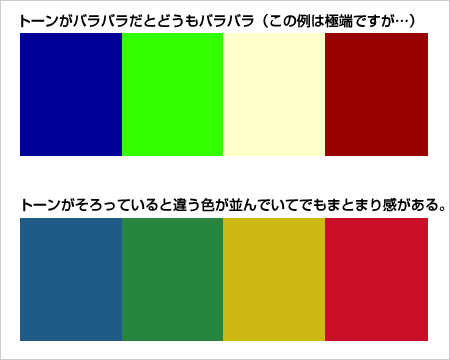
また、複数の色を使う場合には、トーンが同じ色を選んでおくと、全体的なまとまりがよくなりますので、そういった意味でもトーンを意識するのは役に立ちます。

色のトーン posted by (C)フォト蔵
PC上で表示させる色を選ぶコツ
経験上、PC上で扱える色の中には「どうしても安っぽく見えてしまう色」というのがあるように感じます。
もちろんどんな色も使い方しだいで活きてくる場面はあるので、要は使い方、といえば使い方なのですが、それでもやはり「難しい色」というのはあります。
主だったものとしては以下の色でしょうか。

PC上の色 posted by (C)フォト蔵
基本的に、「普段身の回りで目にすることの少ない色」に人の目は「違和感」のようなものを感じることが多く、若干彩度などを落としめにしたような、日常的に目にすることの多い色のほうが違和感を感じず、チープ感などを感じないように思います。
#00FF00の緑や#FFFF00の黄色、などはコンピュータ上以外では滅多に見ることのない色ですし、
また、このあたりの色は昔のあまり色を表示できなかった時代のコンピュータの表示を思い出させる、というのも「安っぽさ」の原因かもしれません。
といったわけで、たとえばエクセルの表を作るときなどでも、セルの背景色などでこのあたりの色を避けると、見た目にちょっといい感じになります。
色のセンスを磨くには
ひとまず色彩センスを磨くには、まずは身の回りにあるいろんな色に関心を持つことです。
電車内や駅などの広告、ファッションや店舗のディスプレイなど、色々な「色」をたくさん見て、ただ見るだけではなくて「これはこういうトーンで、こういう印象を出すことを狙ったものなんじゃないかな」「この色は気持ちいい」「この色の組み合わせはなんか気持ち悪い」など、自分なりに分析してみると、だいぶ色に対する感覚が鋭くなっていくと思います。
もちろんセンスのいい人の色の組み合わせを拝借するのもひとつのテです。
Adobeが運営しているKulerというサービスがありまして、ここでは「色の組み合わせ」を世界中の色々な人が公開して、評価しあっています。
こういったサイトに公開されているものの中で、気に入った色、自分の作りたいもののイメージに近そうなものを選んで使ってみるのもよいと思います。
Kulerの他にも、色の組み合わせを紹介しているサイトがウェブ上には色々とあるようですので、そんなサイトをあれこれ参考に、色に対するセンスを磨いていくのもいい方法だと思います。
以上、非常に大雑把な内容で恐縮ですが、色選びのコツなど書いてみました。
色については、他にも色が与える心理的な効果だとか、色の組み合わせかたなど、さまざまなコツや技術があるので、そのあたりも今後少しずつ書いていければと思っています。