4月に入社してはや3ヶ月目。同じように4月に入った方などは、仕事にも少しずつ慣れてきて、そろそろ少しずつ外に目を向ける余裕も出てくる頃でしょうか。
たとえば社外のイベントや勉強会などに参加する、となれば必携の「名刺」。
会社から支給される場合がほどんどだとは思いますが、中には自分でオリジナルの名刺を作って配る、なんていう人もいるかもしれませんね。
今回は「名刺のデザイン」をネタに、「レイアウト」の基本的なあれこれを解説してみたいと思います。
名刺といえば大抵の場合、以下のような内容を載せますね。
- 名前
- 肩書き
- メールアドレス
- 携帯電話番号
- 会社の電話番号、Fax番号
- 会社名
- 会社の住所
これ以外にも会社によって色々あるかと思いますが、ひとまず今回はこれだけの要素で作ってみることにします。
また、使うフォントは、(MS ゴシックは印刷向けにはちょっと品質がよくないので)Officeが入っているPCには大抵入っているであろう「HGP創英角ゴシックUB」「HGPゴシックE」の2つのみ使う、という制限を課して進めてみます。(ので、ちょっと作例の品質はよくないですがその点はあしからず)
じゃあ、早速ですがとりあえず名刺のフォーマット(55mm×91mm)に流し込んでみましょう。

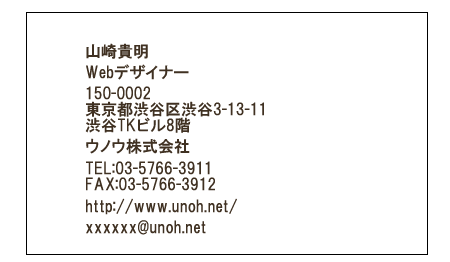
meishi1 posted by (C)フォト蔵
さて、できました。必要な要素はすべて入っています。
でもこれではなんというか、いくらなんでも微妙ですね…。
何がいけないのでしょうか。
グループ化する
まず、ひとつの問題点は、「要素がグループ化されていない」ということです。
「名前」「部署」などの各要素はそれぞれ「関連の深いもの」と「関連の薄いもの」があります。たとえば「会社名」と「会社の住所」は関連の深い情報です。逆に「個人名」と「会社の住所」はやや関連が薄いでしょう。
それぞれ関連のあるものはまとめて、グループ化してやると、情報は閲覧しやすくなります。たとえば「会社についての情報が見たい」と思ったら右下のほうにまとまってるからそこを見ればいい、というように、迷わず色々な情報にアクセスする、ということがしやすくなるからです。
グループ化の「方法」
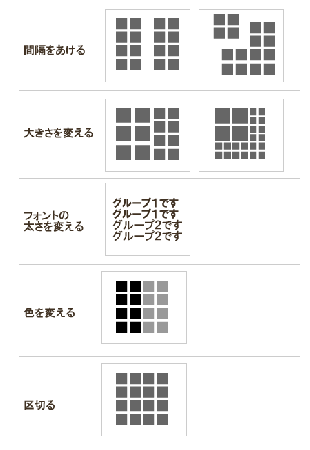
視覚的に「グループわけ」をする方法としては、こんな方法があります。
- 離す
- 大きさを変える
- フォントのウエイト(太さ)、種類を変える(文字の場合)
- 色を変える
-
囲う

grouping posted by (C)フォト蔵
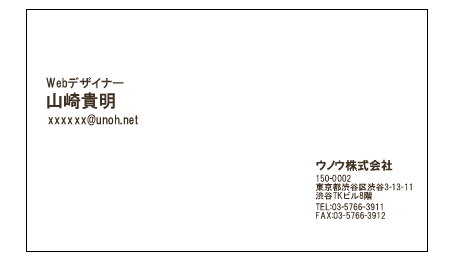
では、上の名刺もちょっとグループを分けて、関係のありそうなものをまとめてみましょう。
とりあえず「会社関連の情報」と「個人に関する情報」の二つに分けてみます。グループ化についてはとりあえず無難に「離す」方向で…。

meishi2 posted by (C)フォト蔵
主役は何か
だいぶわかりやすくなりましたが、でもまだなんだか微妙です。
その理由のひとつは「主役が何か分からない」ということです。
Webや新聞を見るとき、大抵は見出しを流し読みして気になったものの中身を見ます。見出しがなかったら、それぞれの記事を少しずついちいち読んで…というげんなりするような手間がかかります。
「まず、どれを見たらいいのか」、それをちゃんと見る人に教えてあげること。それがWeb/情報デザインでも名刺などのデザインでも大事なポイントの一つです。
というわけで、名刺における「主役」を考えてみます。
たとえばもしも「自分の名前を覚えてもらいたい」という目的で使う名刺なら、主役は何よりも「名前」でしょうし、逆に「会社の名前」を覚えてほしい場合は「会社の名前」を主役に定めます。そのあたりはその名刺を渡す「目的」から判断できると思います。
主役は主役らしく
主役が決まったら、主役は主役らしい見た目にしましょう。たとえばこんな方法があります。
- 大きくする
- 太くする
- 色を他と変える
-
他のものよりも空間を広くとる
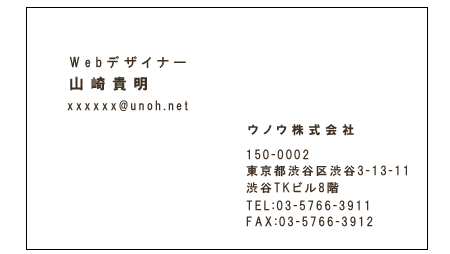
今回はとりあえず名前を覚えてもらいたい、ということで、名前を目立たせます。(※ちなみに画像の名前は本名です。せっかくですので覚えてやってください(笑)
「会社情報」の部分では会社名が大事だと判断して、会社名を太く、少し大きくして、さらに住所などから少し離しました。離すことで、グループ内で少しだけ特別な感じが出ています。

meishi3 posted by (C)フォト蔵
前のものと位置はほとんど変わってないのに、だいぶ見た目の印象が変わりました。
さらに味付けして印象をコントロールする
さてここからはさらに一歩突っ込んで、「印象」のコントロールをしてみましょう。
文字の大小、文字の太さ
文字は大きく太くなると勢いや活気、元気さが出てきます。ただしこれは同時に「下品さ」「荒っぽさ」のようなマイナスの印象を与えることがありますので注意が必要です。逆に小さくすると「落ち着き」「繊細さ」「上品さ」などの印象が出てきます。これも裏を返せば「たよりなさ」「気の弱さ」のような印象にもつながります。
meishi5 posted by (C)フォト蔵

meishi4 posted by (C)フォト蔵
また、名刺の中にある文字の大小の差、というのも大事です。文字の大小の差が大きいと、元気さ、活気が出てきます。逆に大小の差が小さいと落ち着きが出ます。
文字間・余白

meishi6 posted by (C)フォト蔵
単なるゴシック体でも、こうして文字と文字の間を広めにしてやると、それだけでなんとなく上品な、洗練された感じに見えてきませんか?
逆にもっと狭くしてみると、暑苦しさというか熱気というか、そんなものが出てきます。

meishi7 posted by (C)フォト蔵
余白については、非常に大雑把に言うと、余白が多いと上品な印象になります。
逆に、文字の間を狭くして敷き詰めて、余白をなくしてやると元気さ・勢いが出ます。
以上、非常にざっくりした内容ではありますが、いかがでしたでしょうか。
今回は「レイアウト」というテーマでしたので、色はあくまでモノクロのみ、文字のみでやってみましたが、とりあえず文字だけでもこれだけのことができます。
他にも「位置、配置による印象」「バランス」「グリッドレイアウト」など今回書ききれなかった内容もあるのでその辺りはまたいずれ。
いずれにしてもここまでの内容は基本のき。
写真やイラストを入れたり、色を変えたり、ちょっと特殊な紙を使ってみたり…と、名刺ひとつをとっても作り方は無限大です。
クリエイティブにいきましょう!