yamaokaです。
2007年7月19日、CSS 2.1が再び勧告候補になりました。正式な勧告になるのは来年になりそうですが、CSSに携わっている人は今のうちから内容に目を通しておくといいかもしれません。
adds a few highly requested features including the inline-block value for the display property, the color orange and the values pre-wrap and pre-line for the white-space property.
勧告候補になるにあたり、新たに追加された機能は上記引用の通りです。
今回は、試しにinline-blockを使ったマルチカラムレイアウトを作ってみようと思います(inline-blockに関しては既にOperaとSafariで先行実装されており、試すことができます)。
今までマルチカラムなレイアウトを作るには2通りの方法がありました。
- ブロック要素をfloatさせて並べる方法
- ブロック要素をposition指定して並べる方法
それぞれの実装方法に関しては、「 Lucky bag::blog: CSSによる段組レイアウトのフレームワーク」が詳しいので参考にしてみてください。いずれの方法も一般的なものですが、導入には多少の注意が必要です(Internet Explorerのfloat関連のバグとか、position指定による弊害とか)。
では、inline-blockを使うとどうなるのでしょうか。2カラムのレイアウトを試しに作ってみます。
まずはHTML、シンプルに。
<div id="container">
<div id="contents">
<p>
contents<br>contents<br>contents<br>contents<br>
contents<br>contents<br>contents<br>contents<br>
contents<br>contents<br>contents<br>contents<br>
contents<br>contents<br>contents<br>contents<br>
</p>
</div><div id="sidebar">
<p>
sidebar
</p>
</div>
</div>
そしてCSS。
#container {
width: 530px;
margin: 0 auto;
border: solid 1px #808080;
background-color: #eee;
}
#contents {
display: inline-block;
width: 300px;
margin: 10px;
background-color: #fcc;
vertical-align: top;
}
#sidebar {
display: inline-block;
width: 200px;
margin: 10px 10px 10px 0;
background-color: #ccf;
vertical-align: top;
}
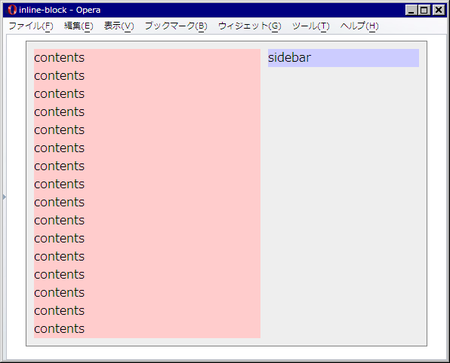
それをOpera(バージョン9.22、Windows版)で表示させてみた結果。

以上の手順で、2カラムのレイアウトがとても簡単にできてしまいました。これはいいですね。特に悩むような箇所もなく、非常にシンプルに記述することができます。3カラムにする場合は、単純にもう一つinline-blockなブロックを追加すればよさそうです。
Internet ExplorerやFirefoxでinline-blockが実装されるのはまだまだ先になりそうですが、マルチカラムレイアウトが非常に簡単にできるようになるので、早く実装されてほしいところですね。
ちなみに、#contentsと#sidebarのvertical-align属性にtopを指定しているのは、内包されるブロック要素の上側に寄せて配置するためです。Inline formatting contextという章に、以下のように書いてありました。
When the height of a box B is less than the height of the line box containing it, the vertical alignment of B within the line box is determined by the 'vertical-align' property.
また、HTMLで#sidebarのdivの開始タグを#contentsの閉じタグの直後に書いているのは、Operaで表示した場合に2つのブロックの間に謎のスペースが開いてしまうのを防ぐためです。改行などを入れるとスペースが開いてしまうようなのでこうしています。