前回はレイアウトなどについて非常にざっくりとですが書いてみたわけですが、いかがでしたでしょうか。
そろそろ「グラフィック」のほうも少し書いてみようかという気になってきたので、グラフィック品質を高めるベーシックな技術についても少しずつ書いていってみようと思います。
基本のき
具体的な話に入る前に、まずは基本的な話から。
とりあえず、ざっとあなたの周囲を見回してみてください。壁にしても、PCにしても、「単なる一色のベタ塗り」にはなっていないのではないかと思います。光の加減などで、「影」や「グラデーション」がついていると思います。また、ものの表面には「つるつる」「ざらざら」といった「質感」があるのが当たり前、という中で私たちは生活しています。
そのため、人の目はそういう「グラデーション」や「影」、「質感」がある状況を「見慣れて」います。
グラフィック上の処理で影をつけたり、グラデーションをつけたり、「質感」にこだわってみたりするのは、そういう「見慣れたもの」に近づけるという意味があります(それだけでもないですが)。
通常目にするものに対して違和感のあるもの、に対しては人は「安っぽさ」みたいなものを感じることがありまして、そういった意味で「グラデーション」や「影つけ」、「質感づけ」というのは、わりと「高品質なグラフィック」感を出すのに有効だったりします。
ということでそれでは、実際にグラデーションや影などをグラフィック上で使うときのコツなどを簡単に…。
グラデーション
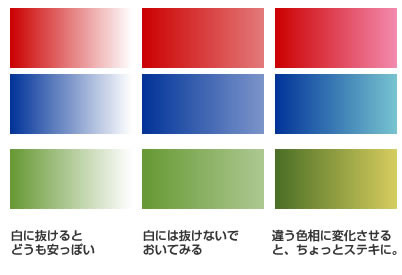
色→白に抜けるグラデーションはあまり使わない
「白」っていうのはわりと特殊な色で、色のついたものが白に抜けていくようなグラデーションになっていること、って実はわりと少ない。ので、避けます。
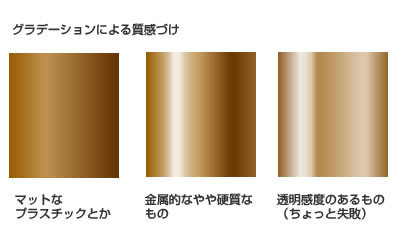
少し複雑な色使いをしてみる
夕暮れに空が薄く虹色っぽくなっているのを見てきれいだと思うこともあります。単に一色の明暗でなくて、色相の違う複数の色のグラデーションを作ってみるときれいなグラデーションができたりします。たとえば「緑寄りの暗い青」から「水色っぽい明るい青」に変化するグラデーションを作ってみると、ちょっといい感じです。

grad posted by (C)フォト蔵

grad2 posted by (C)フォト蔵
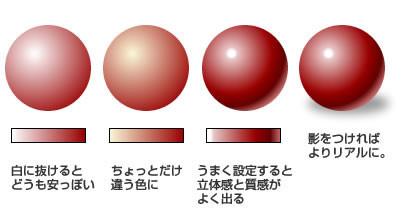
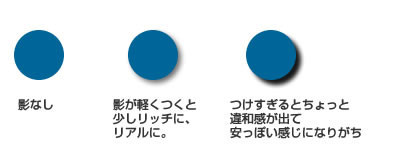
影付け
はっきりした影、というのはあまり現実にはありません。色んな光源からの光がミックスされて、複雑な影ができる状況を普段目にすることが多いです。
なのでグラフィック上でもそれに習ってみます。

shadow posted by (C)フォト蔵
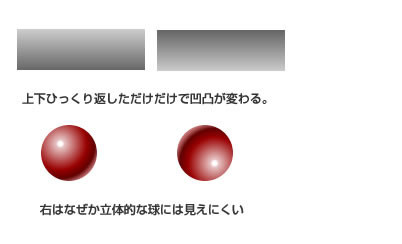
立体感を出す
影やグラデーションに関係するところで「立体感」についても一つ。
人の目はなぜか知りませんが、必ず「上」、とくに「左上」に光がある、と仮定してできるハイライト、影に基づいて「膨らんでる」「へこんでる」と判断しがちです。
ボタンを作るときなどにはそのことを意識して作ると立体感などがうまく出てくれます。

rittai posted by (C)フォト蔵
テクスチャ
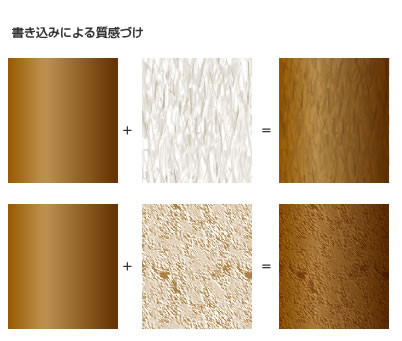
テクスチャ、というのは「表面の質感」のことです。たとえば金属であればツルツルしている、布であればデコボコしていて光を反射しにくい、など。そういった特徴を画面上で再現するために、グラデーションや表面のグラフィックの書き込みなどを駆使して「つるつる」「ざらざら」「でこぼこ」などを表現していきます。

texture1 posted by (C)フォト蔵

texture2 posted by (C)フォト蔵
以上、今回はちょっと時間がなくて細かい解説ができないのが残念なところではありますが、何かのヒントになったら幸いです。