最近Googleマップで独自の地図を表示したりするのがちょっとしたブームだったりしたので、 よーし僕も挑戦するぞーと思ったのですが、Googleマップって1枚の画像で 簡単に出来るものじゃなかったんだと挫折(ズームごとに256×256pxに分割された画像が必要のよう…)。 しかし、この問題を解決してくれるツールがあったので紹介します。
1枚の写真とズームレベルを決めればあっという間にGoogleマップに画像が表示 されて拡大縮小できる優れものです。
↓↓↓
The Google Maps Image Cutterよりダウンロードが可能
使い方はいたって簡単
1)メニューの左にあるFileから、地図にしたい写真を選ぶ

gimc001 posted by (C)フォト蔵
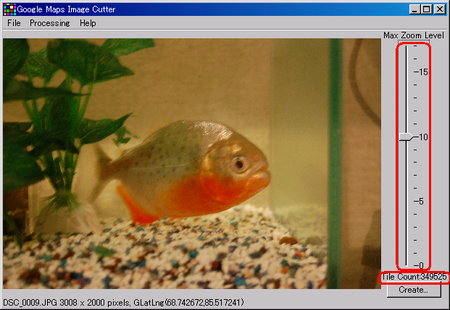
2)最大のズームレベルを設定する
ズームレベルが大きいほど、出来あがるタイルの数が増えるのでほどほどがいいかと思います。Tile Count で枚数がわかります。 今回はズームレベル5(全部で341枚の画像になりますね)で作りました。

gimc002 posted by (C)フォト蔵
3)後は[create]→[start] で作成されます。
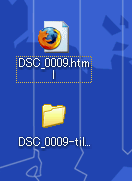
4)作成が終わると、HTMLのファイル(今回はDSC_0009.html)と、分割された画像が納められたフォルダ(今回はDSC_0009-tiles)ができあがり。

gimc003 posted by (C)フォト蔵
HTMLファイルの中の
http://maps.google.com/maps?file=api&v=2.x&key=PUTAPIKEYHERE
のGoogle Maps API keyを自分のものに代えて(Google Maps API keyはココから取得できます)tile画像のフォルダと一緒にアップすれば完成。
↓↓↓

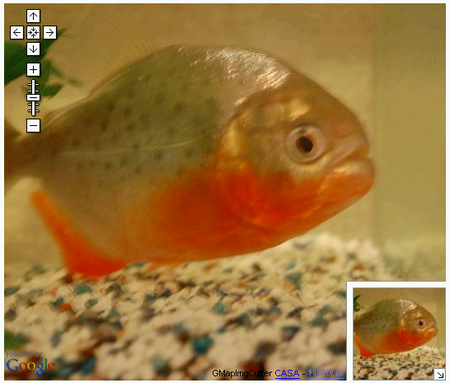
gimc004 posted by (C)フォト蔵
写真以外にも、会社案内用の地図とかを手書きにしたりとか…いろいろ使えそうですね。