今回のテーマは「視線」です。例えばWebサイトは「見てもらう」ことが大事ですし、また、UI設計の場面などでも、「視線をうまく導いてやる」のは使い勝手をよくする上でも大切なことだと思います。といったわけで、ユーザの視線をうまく捕まえてみたり導いてみたりする上で役に立つかもしれない情報を簡単にまとめてみます。
1.視線をつかまえる
Web上にも街にも広告だの何だのと情報が氾濫しています。その中で「見てもらう」ためには何かしらの工夫が必要になることがあります。というわけでまずは「人の視線をつかまえる」ための方法論を少し。
「人の顔」を使う
まずはこの画像を見てみてください。

01 posted by (C)フォト蔵
最初に、どれを「見てしまいました」か?
「人の顔」が最初に目に入った、という方が多いのではないでしょうか。
たとえばずらりと色々な写真が並んでいて、その中に人の顔の写真が1枚混じっていると、なぜかそれが最初に目に入りやすいです。
人が生きていくうえで「人の顔を見る」ということは大事なことなのでできるだけ早く認知するようになってるのかな、と思うのですが詳しい理由はよくわかりません。
とりあえず、ふらふらした視線を最初にキャッチしたいときには、人の顔の写真を使うとわりとつかまえやすい、というのを覚えておくと、広告などを作る際に役に立つことがあります。
その他目立たせる方法
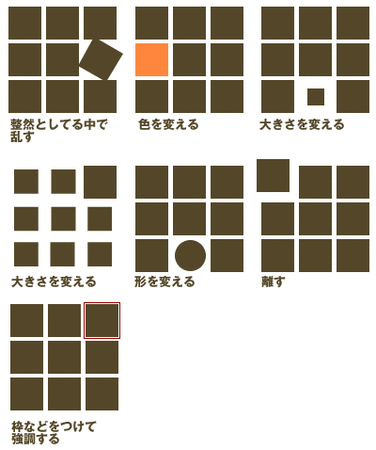
UIなどを作る際に、「このボタンは特別だからちょっと目立たせたい」とか、「この部分はよく理解してほしいから読んでほしい」とか、他よりも優先的に見てもらいたい部分を作りたい、といったことは結構あるものです。そんな時に「他と区別して目立たせる」方法としてたとえばこんなやりかたがあると思います。

04 posted by (C)フォト蔵
他にも視線をキャッチする方法として「目立つ」ために「派手な動き」や「点滅」なんていうのもあるのでしょうが、この辺りは嫌がられるような事も多いので割愛。
2.視線を導く
続いて、視線をどこかに導くための方法です。
広告寄りのWebサイトでは文章などを読んでもらうために。また、UIなどでは操作に関わるものが自然と目に入るとよいと思いますし、そういったことを実現する視線をうまく誘導してやるための方法論です。
「人」の視線
他の人が見ているもの、って何だか妙に気になることありませんか?
実際、無意識的に誰かが見ている方向と同じ方向をつい見てしまう、ということが結構あります。
これもデザインの場面で応用できます。
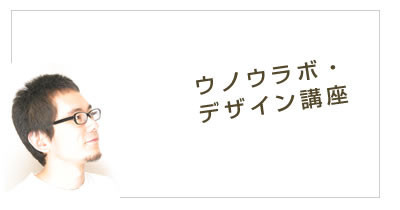
たとえば読んでほしいコピーがあるとして、その横にそれを見ている形で人の写真や人のイラストを置くと、そのコピーに視線が自然に移動しやすくなります。

02 posted by (C)フォト蔵
矢印を使う
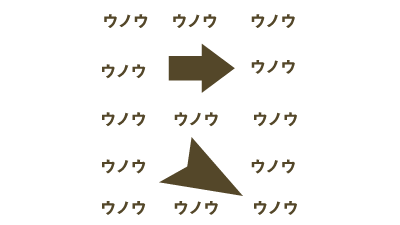
矢印には、なぜかその矢印の向いている方向にあるものを見てしまう、という効果があります。
これについては説明するよりも例を見ていただいたほうが早いと思うので画像をご覧くださいませ。

03 posted by (C)フォト蔵
何となく矢印の向いている方向にあるものを見てしまうことが多いと思います。
ちなみに矢印は、必ずしも「→」みたいな形でなくても、何かしら先がとがったようなカタチであれば十分に役目を果たせます。
リズム、関連性、上下によって導く
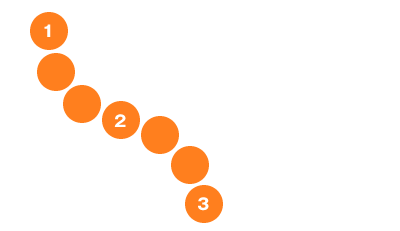
視線を導く、という意味では、同じ形を規則的に並べる、などの方法で次々に視線を送ることもできると思います。たとえばこんな感じ。

05 posted by (C)フォト蔵
同じ形のもの、同じ規則性で並んでいるものは「一連のつながりのあるもの」と認識されやすいです。また、水や物体の運動の関係で、上下だと「上から下」に流れていくのを「自然」だと感じやすいので、関連のあるものを上から下へ並べたりして視線を導く方法があります。
他にもあれこれと視線をうまく導く方法があると思います。色々研究して、使い勝手のよい魅力的なWebサイトなどを作り上げていきましょう!