yamaokaです。
CSSに携わっている方なら、Holly hackを使ったことがあるかもしれません。
/* Hides from IE5-Mac \*/
* html .foo { height: 1%; }
/* */
Internet Explorer(以下IE)で、レイアウトに問題のある要素に 上記のようなスタイルを指定をすると、 あら不思議、まともな表示がなされるというものです (上記のままではIE7に対応していませんが…)。
さて、どうしてレイアウトが意図したとおりに行われるようになるのでしょうか。
IEのhasLayoutプロパティ
IEでは、全ての要素が 「hasLayout」という読み取り専用のプロパティを持っています。 これはそれぞれの要素がレイアウト情報(=要素の幅・高さなどに関する属性情報)を 保持しているかどうかを示す値で、 デフォルトの状態では「hasLayout = false」です。 「hasLayout = false」の場合、幅や高さが他の要素のレイアウトに影響されて伸び縮みし、 表示が他の要素と重なってしまう場合があります(レイアウト崩れの原因)。
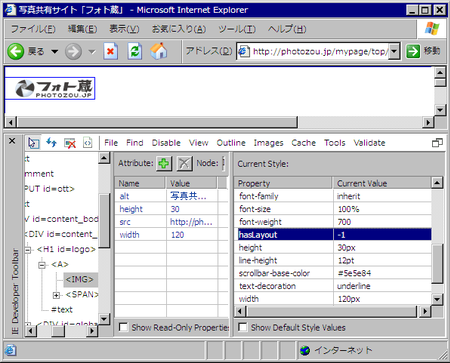
hasLayoutの値を調べたい場合、IE Developer Toolbar で要素を選択すれば確認することができます(ちなみに、「-1」というのが「hasLayout = true」の状態で、 「hasLayout = false」の場合、hasLayoutプロパティ自体表示されません)。
hasLayoutの値を切り替える
「hasLayout = false」の状態でレイアウトが崩れる場合、 「hasLayout = true」に値を切り替えると問題が解決する場合が多いです。 切り替える方法ですが、CSSの特定のプロパティに下記のような値を指定することで可能なようです (MSDNのドキュメントによる)。
| プロパティ | 値 |
|---|---|
| display | inline-block |
| height | any value |
| float | left or right |
| position | absolute |
| width | any value |
| writing-mode | tb-rl |
| zoom | any value |
hasLayoutとの付き合い方
冒頭で掲げたHolly hackは、 heightをスタイルで指定することで「hasLayout = true」に切り替え、 レイアウト情報を要素に持たせるための工夫だったわけです。 IEでレイアウト崩れがどうしても直らない場合、 hasLayoutの値を確認してみるといいかもしれませんね。
最後に、記事を書く上で参考にしたサイトを挙げておきます。
- HasLayout Overview
- On having layout - the concept of hasLayout in IE/Win
- IEでのCSSのバグを回避するhasLayout | コリス
【追記】参考にしたサイトとして「IEでのCSSのバグを回避するhasLayout | コリス」を追記しました。記事を書く上で非常に参考にさせていただきました。記載漏れ申し訳ありませんでした。