miyakeです。皆さんドキュメントはしっかり書いていますか? 近頃のWeb界隈では、詳細仕様書的なものは作らずにスピーディーに開発を進めるケースも多いかも知れません。ドキュメント作成のコストは小さくありませんし、内容を最新に保つのも一苦労です。とは言え、複数の人間が関わるプロジェクトにはER図はあると嬉しいなと個人的には思います。
今日はそんなER図をブラウザ上で作成するアプリケーション「WWW SQL Designer」をご紹介します。
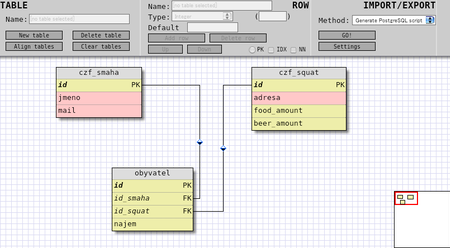
以下のスクリーンショットは、このアプリを実際に触って試せるlive DEMOのものです。

WWW SQL Designer posted by (C)フォト蔵
上部のメニューからテーブルやカラムを作ったり消したりして、テーブルをドラッグアンドドロップで配置、リレーションを同じくドラッグアンドドロップで設定、というのがおおまかな作業の流れになります。まずは実際にデモを触ってみるのが一番分かりやすいかと思います。
■動作環境
live DEMO上でも作業は可能ですが、実際に使う場合はダウンロードして自分のサーバ上で動作させるのが一般的でしょう。
WWW SQL Designerはphpで書かれているので、phpが動く環境が必要です。php5でしか試していないのですが、恐らく4でも動くのではないかと思います。
また、データベース内にER図の情報を保存する場合はMySQLが必要となります。
■インストール&初期設定
配布されているzipファイルをダウンロードして、しかるべき場所に展開すればとりあえず動きます。
ER図のデータをDBに保存する場合は、io.phpの初めの方にある
/* mysql: */
define('SERVER','localhost');
define('USER','');
define('PASSWORD','');
define('DB','');
define('TABLE','wwwsqldesigner');
$conn = mysql_connect(SERVER,USER,PASSWORD);
mysql_select_db(DB);
/**/という部分のUSER, PASSWORD, DBにそれぞれユーザ名、パスワード、DB名を書き込みます。
また、僕は試していないのですが、ODBC経由でDBの情報をインポートする機能があるようで、その設定はimport.phpの初めの方に、
$conn = odbc_connect('','','');として用意されています。
■基本的な操作
直感的な操作が出来るようになっているのですが、最初は分かりづらいかも知れないので(特にリレーションの設定)まとめておきます。
- テーブル作成
- New tableをクリックした後で、作業スペースをクリックするとその場所にテーブルが出来る
- テーブル削除
- テーブルをクリックで選択して、Delete tableをクリック
- カラムの作成
- テーブルを選択して、Add rowをクリック
- カラムの削除
- カラムを選択して、Delete rowをクリック
- カラムの位置変更
- カラムを選択して、Up, Downをクリック
- リレーションの設定
- PrimaryKeyに設定したカラムを選択して、そのままドラッグして結合対象のテーブル上でボタンを放す
■データの書き出しと読み込み
WWW SQL Designerは、ER図のデータをXMLとして扱います。XMLでデータを管理する場合は、IMPORT/EXPORTメニューから Export XML あるいは Import XML を選択して GO! をクリックします。するとサブウィンドウが表示されるので、書き出しの場合はコピーして保存、読み込みの場合は貼り付けてLoadをクリックします。
DBに保存する場合は、Save to database, Save As... to database, Load from databaseでそれぞれ操作します。途中でKeywordの入力を求められますが、これがそのER図の名前になります。
DBから読み込む場合はURLパラメータのkeywordで指定してやると、ブラウザで開いた時にそのデータが読み込まれます。
DBに保存した場合も、XMLをそのまま格納しているだけなので、どちらを使ってもいいでしょう。
csvの読み書きには対応していないので、必要であればメニューを改造して実装するか、XMLと相互変換するスクリプトを組むことになります。
■使い方の例
あくまで個人的な使い方ですが、参考までにご紹介します。
まず、ER図はプロジェクトの初期段階で描き起こします。データは日付毎に保存したり、確認・修正が容易なのでXMLファイルで運用します。
既存のプロジェクトで利用する場合は、XMLにテーブルとカラムの一覧を書き起こして、それをImport from XMLで読み込ませました。場合によっては、ちゃんと設定した上でODBC経由でimportした方が便利かも知れません(やってないので何とも言えません)。
WWW SQL Designerでは各カラムの型や文字数も設定可能ですが、操作が面倒なのと、ブラウザ上ではそのカラムを選択しないと内容が見えないので、そこはあえて無視することにしました。ただ、数値型・文字型・日付型・その他でカラムの色が変わるので、そこは選択しておきます。
ある程度まとまった時点でGenerate MySQL scriptでSQLとして書き出します。各カラムの設定をちゃんとしていないので、後はテキストエディタで適宜設定やコメントを書いていきます。
開発を進めていく上でDBを変更する場合は、ER図とSQLの二重メンテが発生しますが、そこは割り切って両方手を入れます。ER図の側でカラム設定を手抜きするので、それほど手間ではありません。
残念ながらER図を画像として出力する機能はありませんので、最終的なER図はスクリーンショットから作ることにします。
IMPORT/EXPORTメニューからOpen print viewを実行すると、上部のメニューと右下の全体図が消えます。この状態でスクリーンショットを取ります。消えたメニューを元に戻す方法は無さそうなので、ブラウザで再読込するしかないようです。データの保存は前もって!
図が1画面に収まらないケースがほとんどだと思いますが、そこはFirefoxのアドオンなどでクリアします。ちなみに、僕はScreengrab!を使っています。
そのままだと大きすぎるので、Fireworksでリサイズして、必要ならば注釈などを加えた上で画像として保存します。これでER図の完成です。ここの処理はいくらでもやりようがあるので、お好きな方法でどうぞ。
■リレーションの制限を解除する
2007年10月5日現在の最新版であるVersion 1.3.4では、外部キーとして設定出来るのはPrimaryKeyに指定したカラムだけとなっているようです。
「テーブルには全てintでauto_incrementなidをPKとして設定し、結合はそのidで行う」というルールでDBを設計している場合はあまり困ることはないと思いますが、この制限を解除したい場合はJavaScriptを書き換えることで対応出来ます。
現在、PrimaryKeyに指定していないカラムではドラッグ系のイベントが働かないようになっているらしく、その判定をしないようにしてやればOKです。
具体的には、js/main.jsの153~155行目、
if (table_array[number].rows[rownumber].pk) {
drag_start = src;
}となっている部分のifを外して、
drag_start = src;だけにします。ただし、この状態だと同じテーブル内で間違えて、少しでもドラッグアンドドロップをしてしまうと、同一テーブル内での参照が作れてしまうので少し注意が必要です。
■まとめ
あまり複雑なER図には対応出来なかったり、Webアプリであるが故の制約もありますが、これだけのソフトがフリーで公開されているというのは嬉しいことです。
また、WWW SQL Designerは現在も積極的に開発が進められており、今後の機能増強も期待出来ます。
個人的には非常にありがたく使わせてもらっていますので、ER図を描くツールに困っている方は一度試してみてはいかがでしょうか?