このところ段々と秋らしくなってきて、ウノウでも風邪をひくスタッフが目立つようになってきました。皆さんもお体にはお気をつけ下さい。
さて、テストネタからちょっと離れますが、便利なWEBサービスがありましたのでご紹介します。
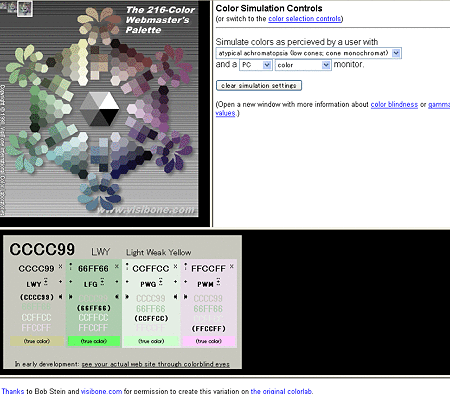
Color Laboratory -- AWARE Center -- HTML Writers Guild

Color Laboratory posted by (C)フォト蔵
ここでは色覚異常の場合の色の見え方を考慮しつつ、WebColor216色のカラーパレットから色の組み合わせを試してみることが出来ます。
右上のフレームでBaseline Gamma(OSの違いによるガンマ補正設定)を選択すると、色覚異常のタイプ設定が出ます。タイプを選択すると、操作にあわせて左上のフレームにあるカラーパレットが変化し、どんな風に見えているかをシミュレートしてくれます。更にカラーパレットの色をクリックすると下のフレームに選択した色が並び、組み合わせを試しやすくなっています。
ウェブページのスクリーンショットに補正をかけて表示してくれるサービスはちらほらありますが、色を選ぶ為のサービスは珍しいですね。
色覚異常は男性の20人に1人が先天的に持っているそうなので、規模の大きいサービスでは考慮しなくてはいけない問題のひとつです。もしアクセシビリティのテストをする機会があって、デザイナーさんの選んだ色に文句をつけなくてはいけなくなった時、このサイトを教えてあげると喜ばれそうです。