五十川です。
ウノウではただいま「clipp(クリップ)」と名付けた新しいサービスを試験的に公開しています。これはソーシャルブックマーク+ミニブログといった体のもので、ページのURLやタイトルに加えて、文章の抜粋や画像のサムネイルなどに、自分のコメントを添えて登録できるというもので、気になったページを“切り貼りして”保存し、他者と共有する、“ソーシャルスクラップブック”といった趣のサービスです。
※ clippは試験公開ということで現在は招待制とさせていただいておりますが、興味をお持ちいただいたかたは、clippのユーザ登録ページからメアドを登録しておいていただくと、招待状を送付させていただけると思いますので、是非どうぞ。
さて、clippでは画像を扱えるという特徴を活かして、画像をiTunes/iPodのCoverFlow風に表示する機能を用意してみました。
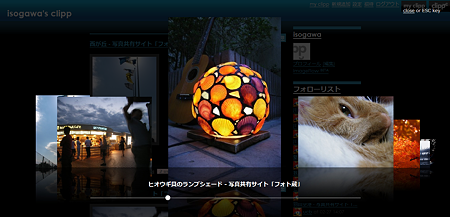
clippの各ユーザ毎のページには、サイドバーなどに「ImageFlow」というリンクがあるのですが、これをクリックすると、下図のように、そのユーザが登録している最新のサムネイル画像が一覧表示され、マウスのホイールやキーボードの矢印キーなどを使って、画像を次々「めくって」表示することができます。
この「ImageFlow」はオリジナルのものではなく、既によく知られているFinn Rudolphさん作のImageFlow JavaScriptを若干改変し、Ajaxによる処理などclippで必要な機能を追加したものです。
Finn RudolphさんのImageFlowの原型は、Michael L. Perryさんが、スクラップブックのコンサルタントである夫人の作品を紹介するために作られたCover flow in Javascriptだそうです。Finn Rudolphさんのものはこれに、Adomas PaltanaviciusさんのMouse wheel programming in JavaScriptを利用したマウスホイールの制御をはじめとしたさまざまな改良を施されたものです。
ImageFlowはプレインのJavaScriptで他のライブラリなどに依存しないので、改変が比較的容易で、Finn Rudolphさん自身によるHacked version for Lightbox2やHacked version for Highslide JSなどの画像エフェクトライブラリとの組み合わせや、Tobias Wetzelさんによるmootoolsフレームワーク用のMooFlowなど、さまざまなバリエーションが作られています。
clippのウェブサイトで配信されるJavaScriptはYUI Compressorでminifyしたものなので、以下にminify前のソースを掲載しておきます。
※ これはあくまでclipp用で、汎用のものではないので、そのまま利用いただけるわけではありませんが、なんらかの参考になるようでしたら幸いです。
おまけ: リフレクション画像(鏡像)について
iTunes/iPodのCoverFlow風表示にはリフレクション画像が必須ですが、Finn RudolphさんのImageFlowではこれを、GD2を使った、Richard DaveyさんのEasy PHP Reflectionsで動的に作成しており、これは配布パッケージにも同梱されてます。一方Imagick PHPを使ってリフレクション画像を作成する手順は、Imagick PHPの開発者Mikko Koppanenさんのブログの記事、Creating a reflectionに掲載されています。またMooFlowでは、リフレクション画像をCanvas要素などを使ってクライアント側で描画するように改良されています。