五十川です。
携帯サイトの見栄えをシミュレートするウェブアプリ作りました。と言っても、実際に作ったのはかれこれ半年以上前で、手直ししてから公開しようと思ってたら、結局「guid=ON」を付け足したくらいであとは放置だったので、さすがにいい加減晒そうと。
任意のヘッダでリクエストして、レスポンスの絵文字とか変換してサイトの見栄えを確認するというものですが、これはそもそもExt JSをいじってた頃に、Ext JSでこういうの作ればいい感じになるんじゃね?ということで、丁度2.0がリリースされた頃にデモ用に作ったものなのでした(なので、かれこれ半年以上前)
実機テストの代用になるわけでは、もちろんありませんが、絵文字も含めたマルチキャリアでの見栄えを手軽に確認したいときなどに、わりと便利に使えてたりします。
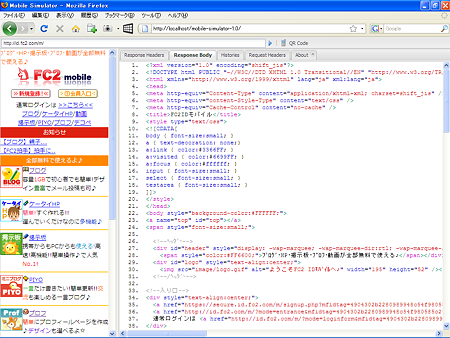
スクリーンショット
機種ごとのプリセットのヘッダグループをYAMLファイルに書いておいて、以下のようにプルダウンメニューから選択して切り替えます。この画面で直接ヘッダの値を書き換えたり、任意のヘッダを追加したりもできます。
レスポンスのヘッダとボディ(HTMLソース)を確認できますが、HTMLソースは以下のようにタグなどを色分けして、行番号を付けて表示します。
アクセス履歴を保存してドメイン別に表示します。ページタイトル、URL、アクセス日時で並べ替えができ、それぞれダブルクリックで、そのページに再度アクセスできます。
その他の機能
- QRコード表示します。
- Basic認証をエミュレートします(開発環境には必須かな)
- iモードの「UTN」と「guid=ON」をエミュレートします。リクエストヘッダのUser-Agentに個体識別情報が含まれる場合は、UTN属性のある要素からのリクエストでは個体識別情報を含むUser-Agentを、それ以外は個体識別情報を除去したUser-Agentを送信します。同様に、リクエストURLのクエリーストリングに「guid=ON」が含まれる場合、X-Dcmguidヘッダが設定されてれば送信します。
- iモード以外ではCookieの送受信をエミュレートします。
サーバサイドのプログラムは諸般の事情でPHP4スクリプトです(PHP5でも動作確認してます)。PHP4でのHTMLスクレイピングには限度があるので、そのあたりの処理は限定的になってます。
試してみようと思ったかたは
以下アーカイブをどうぞ。
mobile-simulator-1.0.tar.gz
Google Codeに移動しました(2008-07-10)
しかしこいつは、各機能を実現するのにさまざまなオープンソースソフトウェアを利用させていただく他力本願なつくりなので、アーカイブの中身だけでは動きません。以下利用させていただいているソフトウェアの一覧です。それぞれ必要な段取りは、アーカイブのREADMEをご覧ください。
- Ext JS 2.x
-
2.0と2.1で確認してます。それ以前のバージョンでは動きません。
- MobilePictogramConverter 絵文字変換ライブラリ
-
絵文字の変換表示にはこちらを利用させていただいてます。
- QRcode Perl CGI & PHP scripts ver. 0.50
-
QRコードの表示にはこちらを利用させていただいてます。
- PEAR HTTP_Client
-
仮想HTTPクライアントのコアはこちら。
- PEAR Text_Highlighter
-
レスポンスボディの強調表示に。
- spyc 0.3
-
YAMLのパースはこちら。
- Jsphon - JSON in PHP
-
JSONのエンコード/デコードはこちら。
- SILK ICONS
-
アイコン画像に利用させていただいています。