yamaokaです。
今回は、ぼくが普段CSSを書くときに使っているツールを紹介します。
Firebug
入手先: Firebug :: Firefox Add-ons
もはやJavaScriptの開発には欠かせなくなった感のあるFirebugですが、CSSを書くのにも使えます。 ボックス要素を調査(inspect)、CSSを書き換えてレイアウトを考える参考にしたり、 HTMLを書き換えてid属性やclass属性を書き換えて適用するスタイルを変更した場合の変化を試してみたりします。
IE Develper Toolbar
入手先: Download details: Internet Explorer Developer Toolbar

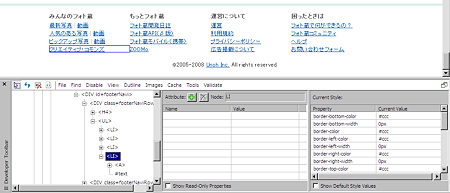
IE Developer Toolbar posted by (C)フォト蔵
前述のFirebugと同じようなことができるInternet Explorerのアドオンです。 CSSを書き換えることができるほか、 要素がどれぐらいの大きさか調べるのに使っています(IEでは扱いが他のブラウザと異なる場合があるため)。 また、hasLayoutの値を調べたい場合にも使います。
ものさしX
入手先: ものさしX(Windows95/98/Me / ユーティリティ)
デスクトップのモノサシツールです。ボックス要素の幅や高さを測るのに使ったり、 marginの調整に使ったりします。また、本来の使われ方ではないのでしょうが、 きちんと要素の配置が揃っているかを調べるための補助線としても使ったりします。
ゆなカラーピッカー
入手先: ゆなカラーピッカー
カラーピッカーです。画面上の色を16進数のRGB値で取得することができます。 例えばborderの色を他の箇所の色と揃えなければならない場合など、すぐに色名がわかるので便利です。 もちろん、CSSを追ったりFirebugを使っても色名は取得できますが、直接取得した方が直感的です。
ここまで4つのツールを紹介しましたが、いかがだったでしょうか。 コーディングするときに手に馴染んだツールがあるというのは心強いものです。 皆さんも使っているツールで便利なものがあれば教えてください。


