yamaokaです。
以前「エラスティック・レイアウトのご紹介」というエントリを書きましたが、 実際にエラスティック・レイアウトを実装しようとするとなかなか大変です。 画像のサイズを動的に変えるにはどうしたらいいのだろう? というところでどうしても考えこまざるをえなくなります。
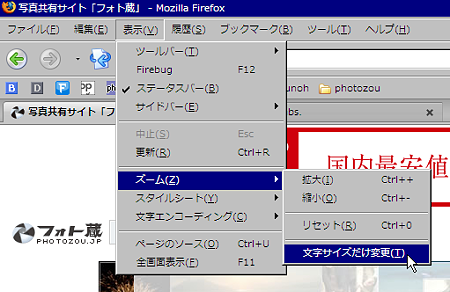
しかし実は、ほとんどの最新のブラウザにはズーム機能がついています。 もしあなたがFirefox 3を使っているなら、 ツールバーの「表示」から「ズーム」を選択してみてください。 「拡大」「縮小」「リセット」「文字サイズだけ変更」というメニューがあると思います。

Firefox 3でズーム機能を使う posted by (C)フォト蔵
従来のブラウザのズーム機能は文字サイズだけを変更するものでした。 そのためレイアウトが崩れてしまう可能性があったので、 解決策として登場したのがエラスティック・レイアウトです。
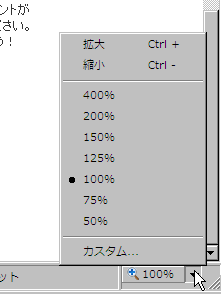
しかし、Firefox 3のズーム機能は文字サイズだけではなく ページの表示そのものを拡大・縮小することができます(ぜひ試してみてください)。 Firefox 3のページ全体をズームできる機能は、 もともとOperaやIE7に実装されていた機能をFirefoxが3になって取り入れたものです。 IE7の場合だと、ステータスバーの右端にズームする倍率を切り替えるためのスイッチがあります。

IE7でズーム機能を使う posted by (C)フォト蔵
残念ながら現在最新版のSafari(Mac版、Windows版とも)とGoogle Chromeでは同様のズーム機能が実装されていませんが(拡大・縮小できるのは文字サイズのみ)、 WebKitの開発版では既に実装されているようなので、そのうち使えるようになりそうです。
だんだん標準的に使えるようになっていくブラウザのズーム機能。 ひょっとしたら、エラスティック・レイアウトを無理して実装する意味がなくなりつつあるのかもしれません。 ただ、現状のブラウザのズーム機能に問題がないわけではありません。 ブラウザごとに異なる挙動をすることや、そもそもアクセスしづらい機能であることなどです。 もっとズーム機能が使いやすいものになってくれるといいですね。