はじめまして
3月に入社したデザイナー業務担当のたけぞうです
私はエンジニアの皆さんと違い、絵を描くことを専らとしてきたので
グラフィック関連で自分が普段使っている小技を紹介しようと思います
今回はIllustratorの作業効率がちょっとあがる小技です

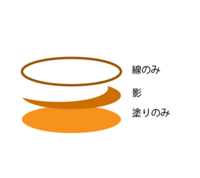
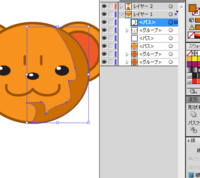
例えば、上の動物のキャラクターに影をつけようと思います

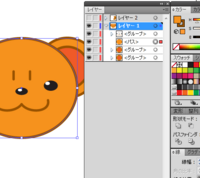
キャラの顔の輪郭部分を選択してCTRL+Fを押すと
まったく同じ位置の上に重なるようにコピペしてくれます

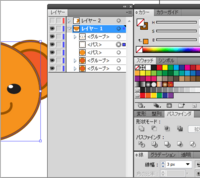
上になったパスの塗りを無くし、線オンリーのパスにします

適当な、元の色より濃い塗りで適当に塗っていきます
このままだとキャラの輪郭から大きく外れています
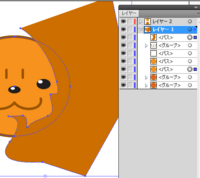
次は先ほどと同じCTRL+Fでキャラの顔の塗り側のパスをコピペします
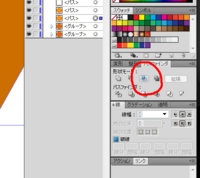
2枚になった塗りのパスとはみ出した影の塗りのパスを両方選択し


パスファインダの赤丸で囲ったところをクリックすると・・・

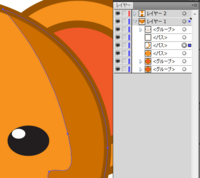
キャラの輪郭に沿って、影塗り部分が切り取られます!

あとはこの線の上に乗っかった影の部分が見ていてキモチワルイので

線のみのパスよりも下に影の塗りパスを移動させれば、すっきりします
アニメのセル画のようなイメージがわかりやすいと思います
Illustratorは自分の中ではこのセル画のように
パーツとパーツをひたすら組み上げていくツールだと認識しています
アーティスト的なセンスよりも、効率の良い組み立て方が出来る人向きの道具だと思うのですが
どうでしょうか