たけぞうです。
前回に引き続き、イラレを使った小技を紹介します。
今回はブレンドの機能を使いたいと思います。

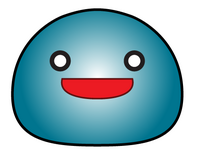
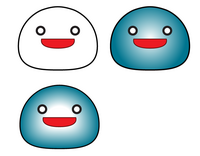
この絵のキャラクターに色をつけたいと思います。
単色で塗るのも味気ないから、と
グラデーションの円形あたりを使って塗ってみましょう。

こんな感じに立体的なりました。
が、
グラデーションが円形なのに対して
キャラクターの形が真ん丸でないので
この微妙な感じ、苛立たしい
出来ることなら往復ビンタしたい気持ち、わかります。
そんなときに、ブレンド
使ってみましょう。
まずは前回もお伝えしたCtrl+Fで
このキャラクターの肌(?)のパスが上に重なるようにします。
※Ctrl+F(選択したパスを上に重なるようにコピペしてくれる)
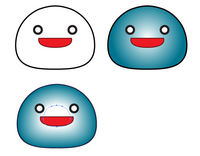
そして上のパスを小さく縮小します。
サイズはその時の気分しだいで、お好みでどうぞ。
色も変えます。
上の部分を白、下の部分を青に
単色でかまいません、グラデでもいいですけど・・・。

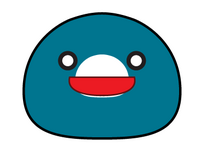
こんな感じです。
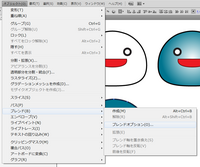
次に色の違うこの二つのパスを選択してブレンドします。
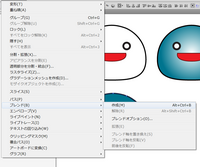
イラレ上部にある「オブジェクト」の「ブレンド」でブレンドオプションを選びますよ。


ステップ数を適当な数、指定してみます
今回は50くらいで
「OK」したあと
あらためて「ブレンド」→「作成」まで行ってみましょう。


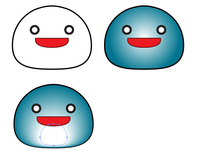
こんな感じに、キャラクターの形に沿った
色塗りが出来ましたよ!みなさん。
これはブレンド機能を使って
50というステップ(段階)を経て、白から青へ
色を変化させた状態、
結果的にグラデーションみたいになってるわけですね。
さらに
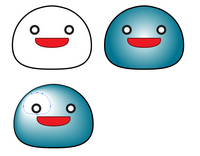
真ん中あたりをクリックすると
白のパスがちゃんと生きています。

コレを動かしてあげると・・・


その変化に沿うように
グラデーションも変化します。
上手く駆使すると
様々な形の色塗りに対応できると思います。
それじゃ、また。