こんにちは。4月に入社したyuzoです。
今回は元CakePHPのDevelopperが新たに立ち上げた新しいフレームワーク「Lithium」を試してみました。
準備する
この記事を書いている現在のバージョンは0.9.5です。以下からダウンロードできます。
http://rad-dev.org/lithium/versions
ひとまず、draftsのブログチュートリアルを動かすまで、を目標とします。
http://rad-dev.org/lithium/wiki/drafts/blog-tutorial
Lithiumの動作環境は
・HTTP Server (Apache + mod_rewrite recommended)
・PHP 5.3.0 or higher
・CouchDb, MongoDb, MySQL 5 or SQLite 3 for applications utilizing a database
となっております。
今回は以下の環境を準備しました。
・CentOS 5.5 (64bit)
・Apache 2.2.3(+mod_rewrite)
・PHP 5.3.2
・MongoDB 1.4.4
PHP5.3やApacheのインストールについては、ここでは割愛させていただきます。
MongoDBのインストールについては、以下を参考にしてyumでインストールするのがラクです。
http://www.mongodb.org/display/DOCS/CentOS+and+Fedora+Packages
PHP MongoDB DriverはPECLでサクッとインストールしてみました。
http://pecl.php.net/package/mongo
Apacheを設定する
さて、事前にダウンロードしておいたLithiumを適当な場所に展開・配置します。
ここでは以下のディレクトリに配置した前提でお話します。
/var/www/lithium-0.9.5/
↓ディレクトリ名変更
/var/www/lithium/
resourceディレクトリをapache実行ユーザから書き込み可能にしておきます。
chmod -R 0777 /var/www/lithium/app/resources
DocumentRootをlithiumのwebrootディレクトリに指定すれば終了です。
私の環境では以下のような指定にしております。
<VirtualHost *:80>
ServerName lithium.devserver
DocumentRoot /var/www/lithium/app/webroot
ErrorLog logs/lithium.error_log
CustomLog logs/lithium.access_log combined
<Directory "/var/www/lithium/app/webroot">
DirectoryIndex index.php
AllowOverride All
Order deny,allow
Allow from all
</Directory>
</VirtualHost>
さて、それではapacheとMongoDBを再起動して、アクセスしてみましょう。
・http://lithium.devserver

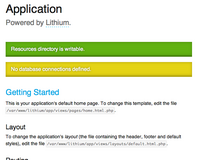
bakerの方々には心当たりのあるこんなページが表示されるはずです。
bootstrap設定
database connectionを有効にするため、以下の箇所を有効にします。
・app/config/bootstrap.phprequire __DIR__ . '/connections.php'; // コメントをはずす!
databaseを設定する
先ほど準備したMongoDBを指定します。
・app/config/connections.php array(
'type' => 'MongoDb',
'host' => 'localhost',
'port' => '27017',
'database' => 'myDB'
));
Modelをつくる
ブログの記事となるPostモデルを作成します。
・app/models/Post.php
<?php
namespace app\models;
class Post extends \lithium\data\Model {
}
Controllerをつくる
Postを操作するコントローラーを作成します。
チュートリアルページには段階を踏んで説明されていますが、
ここでは一気に全て記述します。
<?php
namespace app\controllers;
use app\models\Post;
class PostsController extends \lithium\action\Controller {
// index action
public function index() {
$posts = Post::all();
return compact('posts');
}
// add action
public function add() {
$success = false;
if ($this->request->data) {
$post = Post::create($this->request->data);
$success = $post->save();
}
return compact('success');
}
}
Viewをつくる
最後にViewを作成します。
indexページとaddページの2種類をつくります。
<?php foreach($posts as $post): ?>
<article>
<h1><?=$post->title ?></h1>
<p><?=$post->body ?></p>
</article>
<?php endforeach; ?>
<?=$this->html->link('add','/posts/add'); ?>
・app/views/posts/index.html.php
<?php if ($success): ?>
<p>Post Successfully Saved</p>
<?php endif; ?>
<?=$this->form->create(); ?>
<?=$this->form->field('title');?>
<?=$this->form->field('body', array('type' => 'textarea'));?>
<?=$this->form->submit('Add Post'); ?>
<?=$this->form->end(); ?>
<?=$this->html->link('index','/posts/index'); ?>
動作を確認する
それではさっそく記事を登録してみましょう。
http://lithium.devserver/posts/add
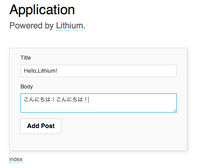
にアクセスすると、以下のようなページが表示されるはずです。

記事と内容を入力して「Add Post」ボタンを押すと投稿完了です。
記事一覧ページで確認してみましょう。
http://lithium.devserver/posts/index

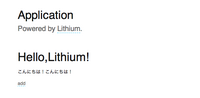
こんな感じで表示されれば成功です!
データを確認してみる
たった今MongoDBに登録した内容を確認してみましょう。
[yuzone@devserver ~]$ mongo # mongoコマンドをたたく
MongoDB shell version: 1.4.4
url: test
connecting to: test
type "help" for help
> use myDB # myDBを選択する
switched to db myDB
> show collections # collections(mysqlでいうtableみたいなもの)一覧表示
posts
system.indexes
> db.posts.find() # posts collectionsの中身をみる
{ "_id" : ObjectId("4c30b3369c3f95a30c000000"), "title" : "Hello,Lithium!", "body" : "こんにちは!こんにちは!" }
>
BSONという、JSONに似たバイナリ形式で保存されています。
http://www.mongodb.org/display/DOCS/BSON
以上、駆け足で試してみました。
はじまったばかりのLithiumプロジェクトですが、これからの展開が非常に楽しみですね。
もっともっと試してみたい方は、
・The longer Lithium Blog tutorial using MySQL – Part 1 at SANIsoft – PHP for E Biz
こちらを参考に突き進んでみてください。
また、Lithium情報をゲットするのにとてもお世話になっている、CakePHPコミュニティで有名なyandoさんのサイトをご紹介させて頂きます。
・candycane development blog
それでは、またいつかお会いしましょう。