銀色の全身スーツを着、透明チューブの中を走る車で移動する21世紀で暮らす私たち。
夢のクラウド化が囁かれる昨今ですが、未だ携帯電話関連の画像作成には、スカイツリーよりも高い容量の壁があります。
「Flashの3階層メニューで文字も画像で100kb以内でよろしく」とか
「あれとこれとそのファイル合わせて一回で表示するのは20kb以内でね」など、
関係者の皆さんは、1バイトに泣き、1バイトに笑う日々を送っておられることでしょう。
今日はそんな皆さんに
「ビットマップデータを透過PNGで書き出すとき、クオリティを下げずにサイズをちょっとだけ減らせる画像作成のコツ」
をご紹介します。
ニッチ過ぎて申し訳ないです。
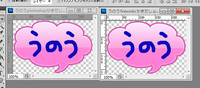
1)まずPhotoshopで画像を作成

↑ 一世を風靡した感のあるWEB2.0風。画像の痛さには目を瞑ってください。
2)そのまま背景透過のPNG24で書き出します

↑背景透過、マットなし、のPNG24です
15.3kbのPNG画像ができました

...と、ここまではフツー。
3)それではここでFireworksを立ち上げましょう

私たちの未来を明るく照らしだすFireworks先生。ゴールドカラー(きいろとも言う)がまばゆい。
4)先ほどのPSDファイルを読み込み、そのまま背景透過のPNG32で書き出します

背景透過、マットなし、のPNG32です
5)ではいま作成したファイルサイズを見てみましょう

14.7kbのPNGファイルができました
...なんということでしょう~!!
Photoshop書き出し15.3kb
Fireworks書き出し14.7kb
Photoshopで作成したファイルより軽い♪
二つのファイルを比べてみてもほとんど遜色ありません。

ありがとう、ありがとうFireworks先生!!
...端的に申し上げると「Fireworksを使え」という事ですが、意外と皆さんご存知ないようです。
大量のPNGを使用するFlashや携帯サイト等では差が歴然です。
小さな差異を笑ってはいけません。
また、GIFの場合もFireworksを使うと若干軽くなる場合が多いです。
★☆ ↓↓おまけ↓↓ ☆★
◆◆試してみよう~...その1◆◆
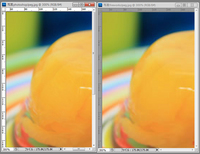
ちなみにFireworksによるJpeg画像の書き出しではどうでしょうか。
同じ写真をPhotoshopとFireworksで同じ設定で書き出してみました。

元の写真。みかんゼリーおいしい。

プロパティを見てみると
左:Photoshop書き出し19.2kb
右:Fireworks書き出し10.6kb
Fireworks書き出しの方が俄然軽いですが、やはり画像が荒くなっています。
しかしながら目を覆うほどの劣化ではないので、臨機応変に使い分けて頂ければ良いでしょう。
◆◆試してみよう~...その2◆◆
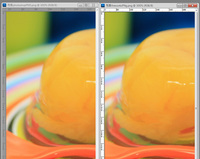
では更に同じ写真をPNGで書き出したらどうでしょうか。
Photoshop 背景透過、マットなし、のPNG24
Fireworks 背景透過、マットなし、のPNG32
で書き出し。

左:Photoshop書き出しのファイル
右:Fireworks書き出しのファイル
とってもきれいでどちらも遜色ありません。
さてファイルのサイズはというと...
Photoshop書き出し75.2kb
Fireworks書き出し84.2kb
と非常に残念な結果に...。
書き出しは用途を考えて正しく行いましょう~!
では、素敵な毎日を。。。